前言
java学习之路—–>Servlet入门与Http协议
内容
开发动态资源
静态资源和动态资源的区别
静态资源:当用户多次访问这个资源,资源的源代码永远不会改变的资源。
动态资源:当用户多次访问这个资源,资源的源代码可能会发送改变。
动态资源开发技术
servlet: 用java语言来编写动态资源的开发技术.
servlet特点:
1) 普通的java类,继承HttpServlet类,覆盖doGet方法
2) Servlet类只能由tomcat服务器来运行(开发者不能运行)
Servlet手动编写步骤:
1) 编写一个servlet程序,继承HttpServlet
public class HelloServlet extends HttpServlet{
@Override
protected void doGet(HttpServletRequest req, HttpServlet
Response resp)
throws ServletException, IOException {
//解决中文乱码问题
resp.setContentType("text/html;charset=utf-8");
//向浏览器输出内容
resp.getWriter().write("这是第一个servlet程序。当前时间
为:"+new Date());
}
}
2) 找到HelloServlet类的class字节码,然后把拷贝到tomcat的一个web应用中
WEB-INF/classes目录下。
3) 在当前web应用下的web.xml文件配置Servlet。
<!-- 配置一个servlet程序 -->
<servlet>
<!-- servlet的内部名称 ,可以自定义-->
<servlet-name>HelloServlet</servlet-name>
<!-- servlet类名: 包名+简单类名-->
<servlet-class>gz.itcast.d_servlet.HelloServlet</servle
t-class>
</servlet>
<servlet-mapping>
<!-- servlet的内部名称,和上面的名称保持一致!!!-->
<servlet-name>HelloServlet</servlet-name>
<!-- servlet的访问名称: /名称 -->
<url-pattern>/hello</url-pattern>
</servlet-mapping>
4) 启动tomcat服务器,运行访问
访问servlet: http://localhost:8080/myweb/ hello
工具开发动态资源
1) 创建web project (javaweb工程)
2) 在WebRoot下建立静态资源文件,
3) 在src下建立动态资源文件
3.1 new -> Servlet( servlet的代码生成器)
3.2 写pacakge -> class名 -> 修改mapping url
4) 关联tomcat服务器
4.1 window-> Preferences - > MyEcplise -> servers -> Tomcat
6.x (注意一定要enable)
5) 部署web project应用。(拷贝web应用到tomcat的webapps目录下)
6) 启动tomcat服务器
7) 访问servlet
http://localhost:8081/day08_web/hello
Http协议
Http协议入门
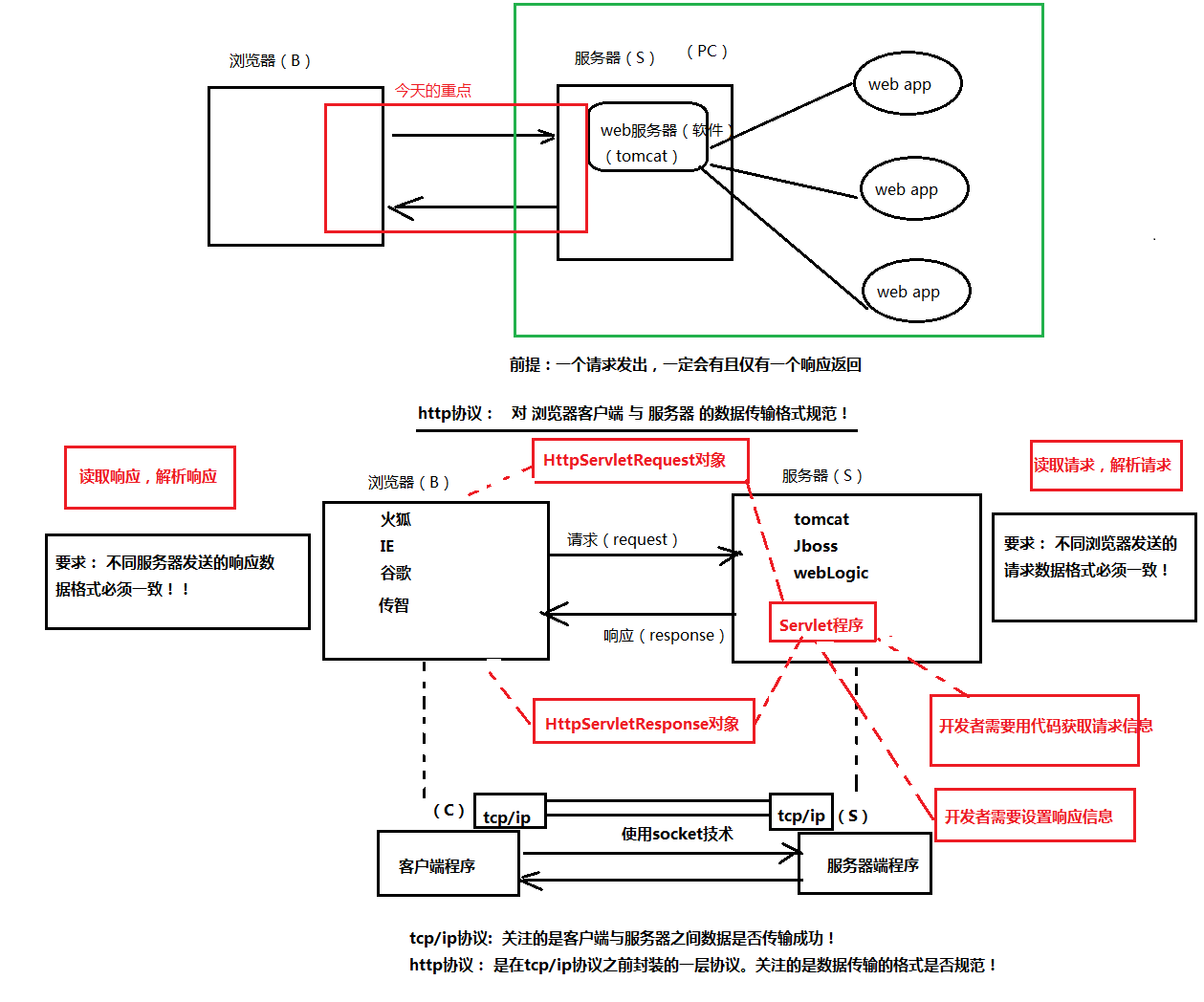
http协议:对浏览器客户端和服务器端之间数据传输的格式规范。
tcp/ip协议: 数据传输的底层协议,关注是客户端与服务器之间的数据是否传输成功。
http协议是在tcp/ip之前的封装的一层协议,关注的是数据传输规范。

Http协议
查看Http协议的工具
1)使用火狐的firebug插件(右键->firebug->网络)
2)使用谷歌的“审查元素”
3)使用系统自带的telnet工具(远程访问工具)
a)telnet localhost 8080 访问tomcat服务器
b)ctrl+] 回车 可以看到回显
c)输入请求内容
GET /day09/hello HTTP/1.1
Host: localhost:8080
d)回车,即可查看到服务器响应信息。
Http请求
请求(浏览器-》服务器)
GET /day09/hello HTTP/1.1 --请求行
Host: localhost:8080 --请求头(多个键值对象)
User-Agent: Mozilla/5.0 (Windows NT 6.1; WOW64; rv:35.0) Gecko/2
0100101 Firefox/35.0
Accept: text/html,application/xhtml+xml,application/xm
l;q=0.9,*/*;q=0.8
Accept-Language: zh-cn,en-us;q=0.8,zh;q=0.5,en;q=0.3
Accept-Encoding: gzip, deflate
Connection: keep-alive
--一个空行
name=eric&password=123456 --(可选)实体内容
请求行
GET /day09/hello HTTP/1.1
http协议版本
http1.0: 当前浏览器客户端与服务器建立连接后,只能发送一次请求,就结
束连接,效率低。
http1.1: 当前浏览器客户端与服务器建立连接后,可以在一次连接中发送多
次请求,效率高。
请求资源
URL: 统一资源定位符, http://localhost:8080/day09/testImg.html
只能定位互联网资源 是URI的子集
URI:统一资源标记符, /day09/hello 可以定位任意资源
请求方式
常见的请求方式: GET 、 POST、 HEAD、 TRACE、 PUT、 CONNECT 、DE
LETE
常用的请求方式:GET 和 POST
表单提交
<form action="提交地址" method="GET/POST">
<form>
get与post的区别
1)get方式
a)地址栏(URI)会跟上参数数据。以?开头,多个参数之间以&分割。
b)GET提交参数数据有限制,不超过1KB。
c)GET方式不适合提交敏感密码。
d)注意: 浏览器直接访问的请求,默认提交方式是GET方式
2)post方式
a)参数不会跟着URI后面。参数而是跟在请求的实体内容中。没有?开
头,多个参数之间以&分割。
b)POST提交的参数数据没有限制。
c)POST方式提交敏感数据。
请求头
Accept: text/html,image/* -- 浏览器接受的数据类型
Accept-Charset: ISO-8859-1 -- 浏览器接受的编码格式
Accept-Encoding: gzip,compress --浏览器接受的数据压缩格式
Accept-Language: en-us,zh- --浏览器接受的语言
Host: www.it315.org:80 --(必须的)当前请求访问的
目标地址(主机:端口)
If-Modified-Since: Tue, 11 Jul 2000 18:23:51 GMT --浏览器最后的
缓存时间
Referer: http://www.it315.org/index.jsp -- 当前请求来自于哪里
User-Agent: Mozilla/4.0 (compatible; MSIE 5.5; Windows NT 5.0)
--浏览器类型
Cookie:name=eric -- 浏览器保存的cookie信息
Connection: close/Keep-Alive -- 浏览器跟服务器
连接状态。close: 连接关闭 keep-alive:保存连接。
Date: Tue, 11 Jul 2000 18:23:51 GMT -- 请求发出的时间
实体内容
只有POST提交的参数会放到实体内容中
HttpServletRequest对象
HttpServletRequest对象作用是用于获取请求数据。
核心的API:
请求行:
request.getMethod(); 请求方式
request.getRequetURI() / request.getRequetURL() 请求资源
request.getProtocol() 请求http协议版本
请求头:
request.getHeader("名称") 根据请求头获取请求值
request.getHeaderNames() 获取所有的请求头名称
实体内容:
request.getInputStream() 获取实体内容数据
传递的请求参数如何获取
GET方式: 参数放在URI后面
POST方式: 参数放在实体内容中
获取GET方式参数:
request.getQueryString();
获取POST方式参数:
request.getInputStream();
问题:但是以上两种不通用,而且获取到的参数还需要进一步地解析。
所以可以使用统一方便的获取参数的方式:
核心的API:
request.getParameter("参数名"); 根据参数名获取参数值
(注意,只能获取一个值的参数)
request.getParameterValue("参数名“);根据参数名获取参数值
(可以获取多个值的参数)
request.getParameterNames(); 获取所有参数名称列表
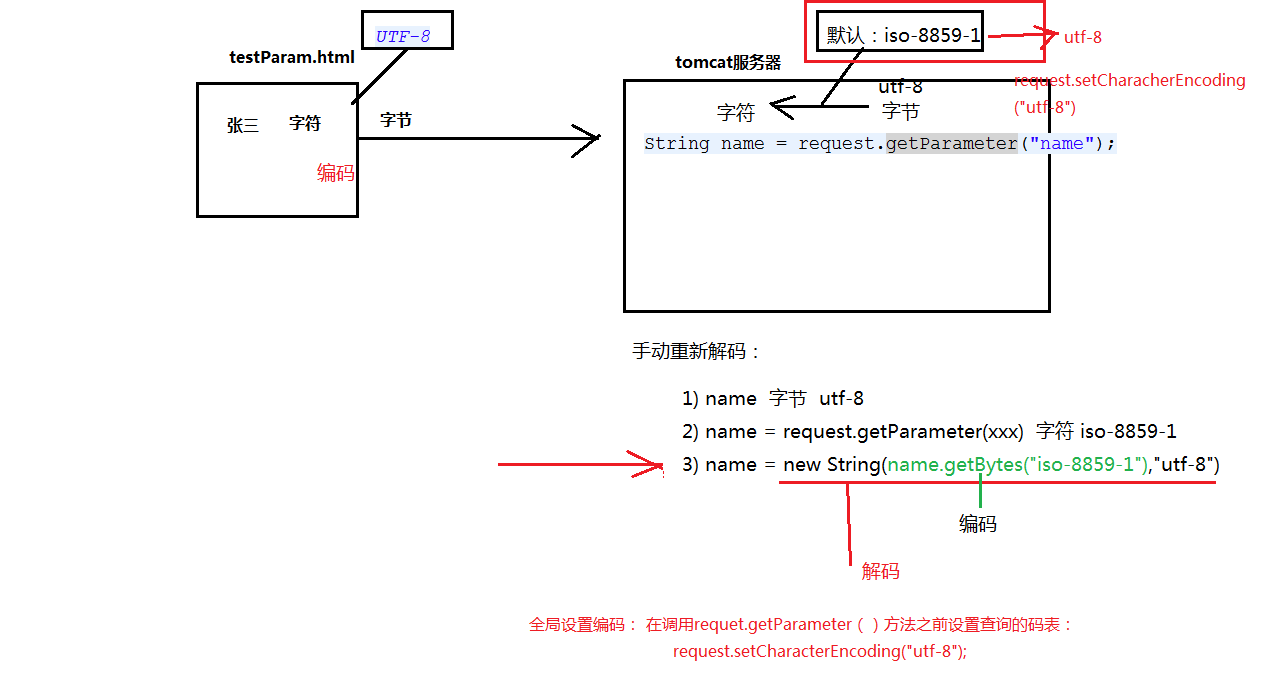
请求参数编码问题
修改POST方式参数编码:
request.setCharacterEncoding("utf-8");
修改GET方式参数编码:
手动解码:String name = new
String(name.getBytes("iso-8859-1"),"utf-8");

请求参数编码问题
Http响应
响应(服务器-》浏览器)
HTTP/1.1 200 OK --响应行
Server: Apache-Coyote/1.1 --响应头
Content-Length: 24
Date: Fri, 30 Jan 2015 01:54:57 GMT
--一个空格
this is hello servlet!!! --实体内容
响应行
HTTP/1.1 200 OK
http响应版本
状态码
常见的状态:
200:表示请求处理完成并完美返回
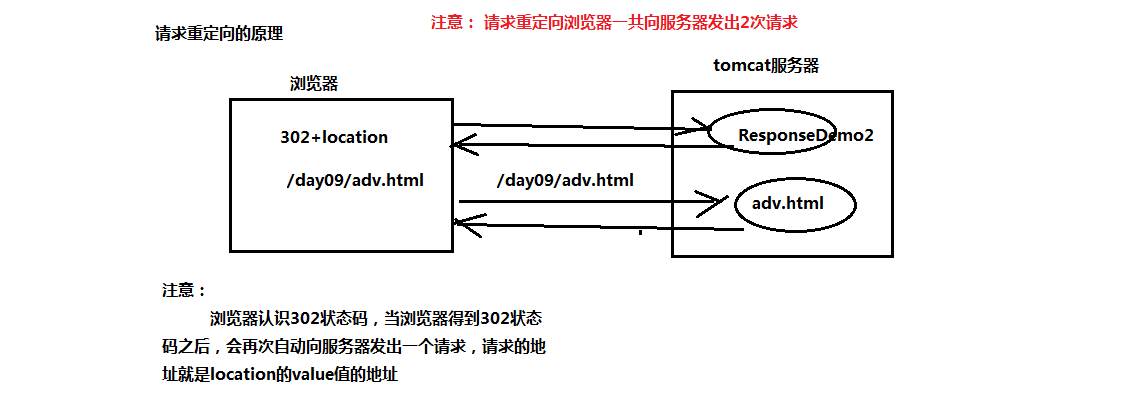
302:表示请求需要进一步细化。
404:表示客户访问的资源找不到。
500:表示服务器的资源发送错误。(服务器内部错误)
常见的响应头
Location: http://www.it315.org/index.jsp -表示重定向的地址,
该头和302的状态码一起使用。
Server:apache tomcat ---表示服务器的类型
Content-Encoding: gzip -- 表示服务器发送给浏览器的
数据压缩类型

请求重定向
Content-Length: 80 --表示服务器发送给浏览器的数据长度
Content-Language: zh-cn --表示服务器支持的语言
Content-Type: text/html; charset=GB2312 --表示服务器发送给浏览器的
数据类型及内容编码
Last-Modified: Tue, 11 Jul 2000 18:23:51 GMT --表示服务器资源的
最后修改时间
Refresh: 1;url=http://www.it315.org --表示定时刷新
Content-Disposition: attachment; filename=aaa.zip --表示告诉浏览器以
下载方式打开资源(下载文件时用到)
Transfer-Encoding: chunked
Set-Cookie:SS=Q0=5Lb_nQ; path=/search --表示服务器发送给浏览器的
cookie信息(会话管理用到)
Expires: -1 --表示通知浏览器不进行缓存
Cache-Control: no-cache
Pragma: no-cache
Connection: close/Keep-Alive
--表示服务器和浏览器的连接状态。close:关闭连接 keep-alive:保存连接
HttpServletResponse对象
HttpServletResponse对象修改响应信息:
响应行:
response.setStatus() 设置状态码
响应头:
response.setHeader("name","value") 设置响应头
实体内容:
response.getWriter().writer(); 发送字符实体内容
response.getOutputStream().writer() 发送字节实体内容

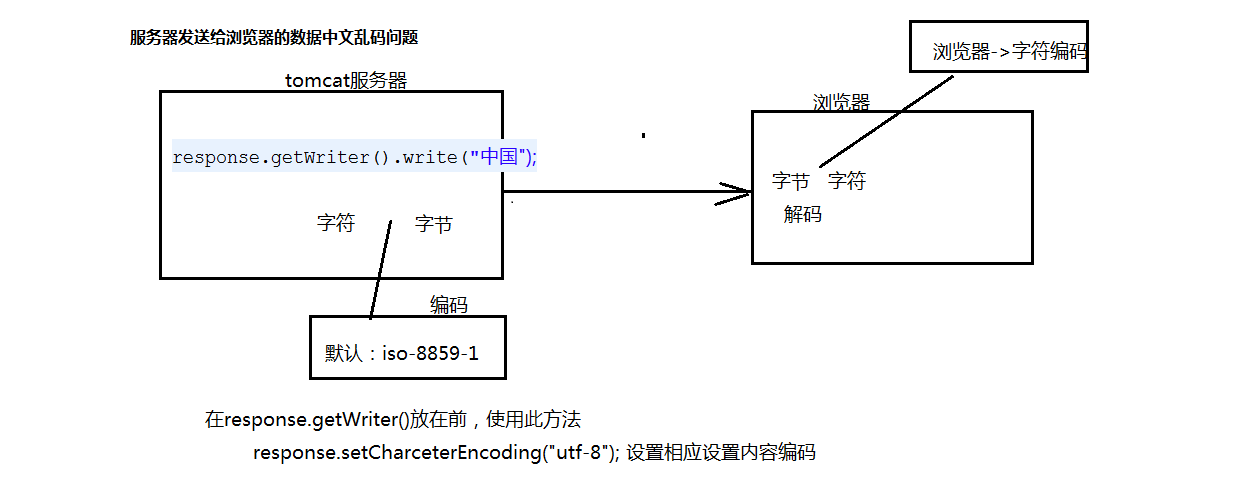
响应数据编码

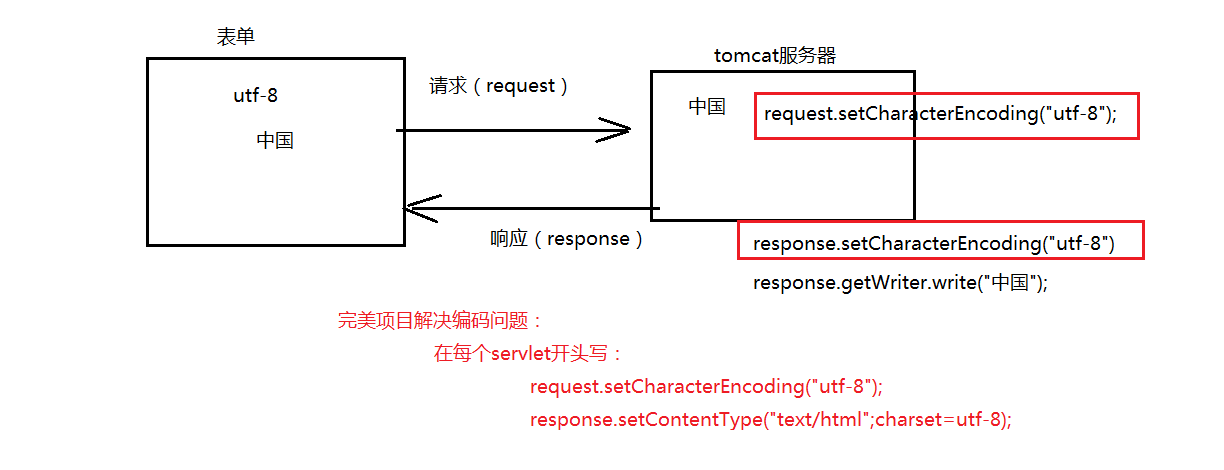
项目中的编码问题
版权声明:本文为博主原创文章,转载请注明出处KidSea